HTML5動畫制作,指的是利用HTML5技術創建的動態圖像。HTML5的Canvas和SVG等技術為制作者提供了強大的動畫創作能力。與傳統的Flash動畫相比,HTML5動畫具有更好的跨平臺兼容性和移動設備支持,是當下網頁設計和多媒體內容制作的重要組成部分。

萬彩動畫大師是一款強大的動畫制作軟件,它提供了豐富的素材庫和簡單易用的操作界面,即使是沒有動畫制作經驗的朋友也能快速上手。接下來,我們就通過一個具體的案例——“挾天子以令諸侯”的動畫場景,來講解萬彩動畫大師的使用步驟。
第一步:確定場景與角色
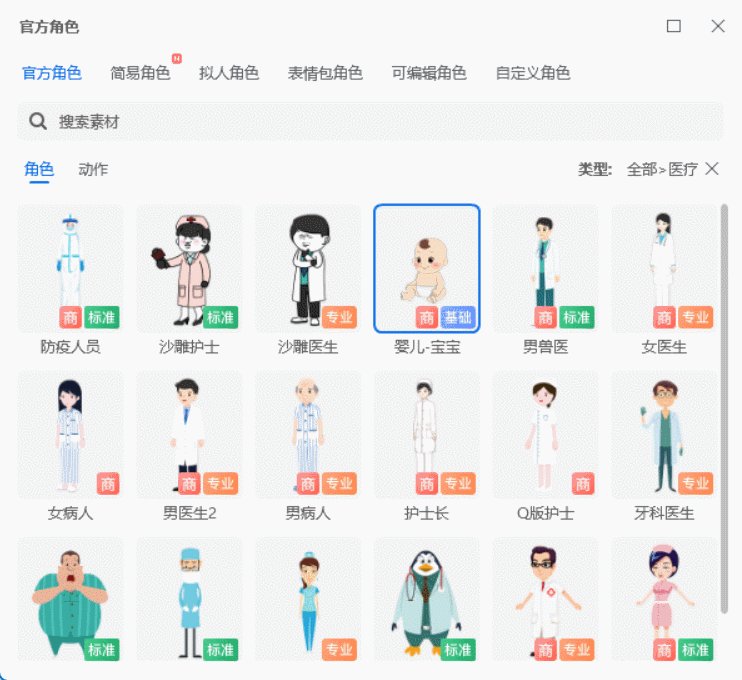
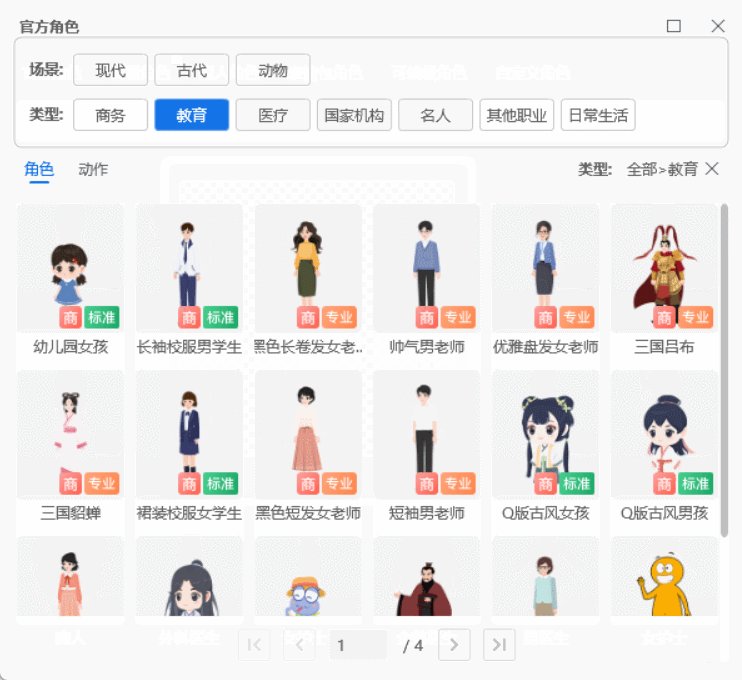
首先,我們需要在萬彩動畫大師中設定好場景。在這個“挾天子以令諸侯”的動畫中,我們可以設定一個古代宮殿的背景,并創建幾個關鍵角色:天子、諸侯以及掌控實權的人物。

第二步:選擇素材與動畫效果
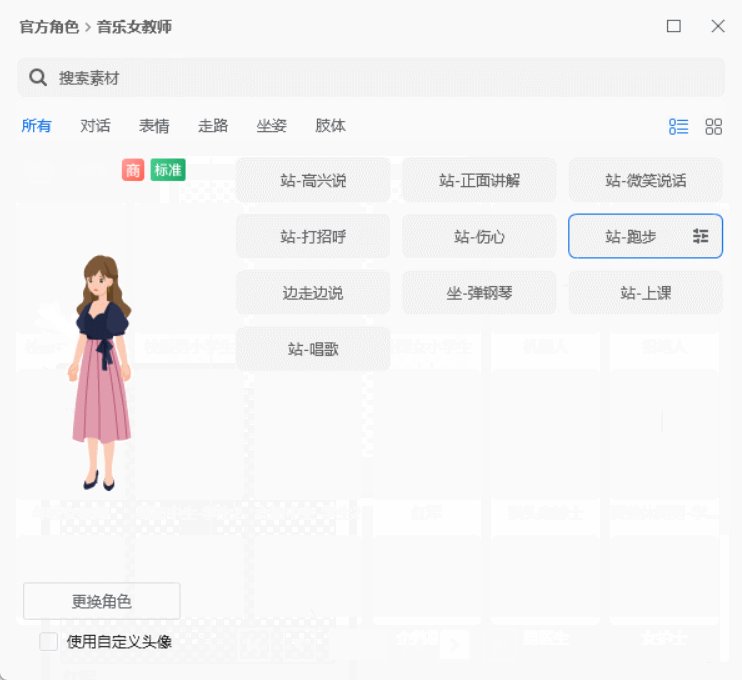
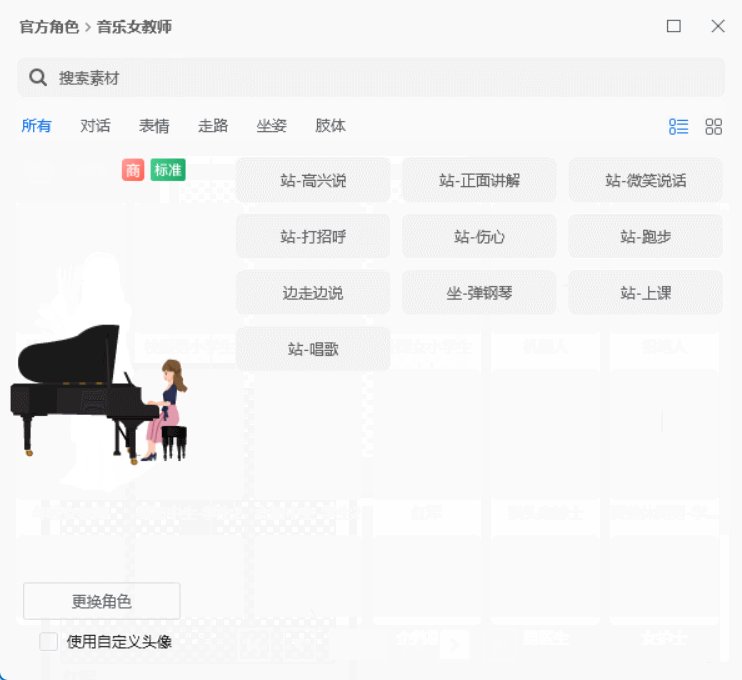
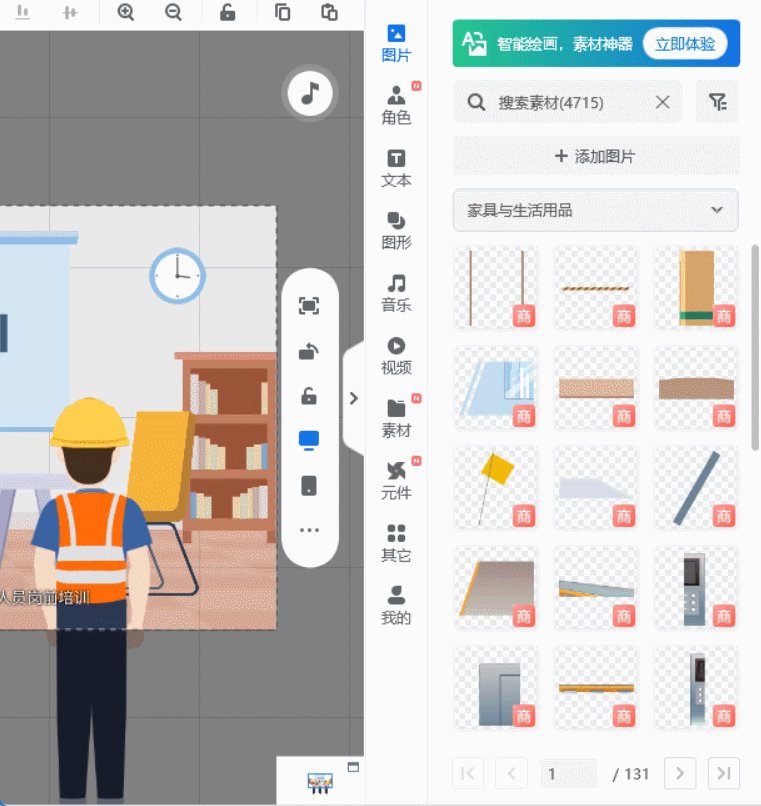
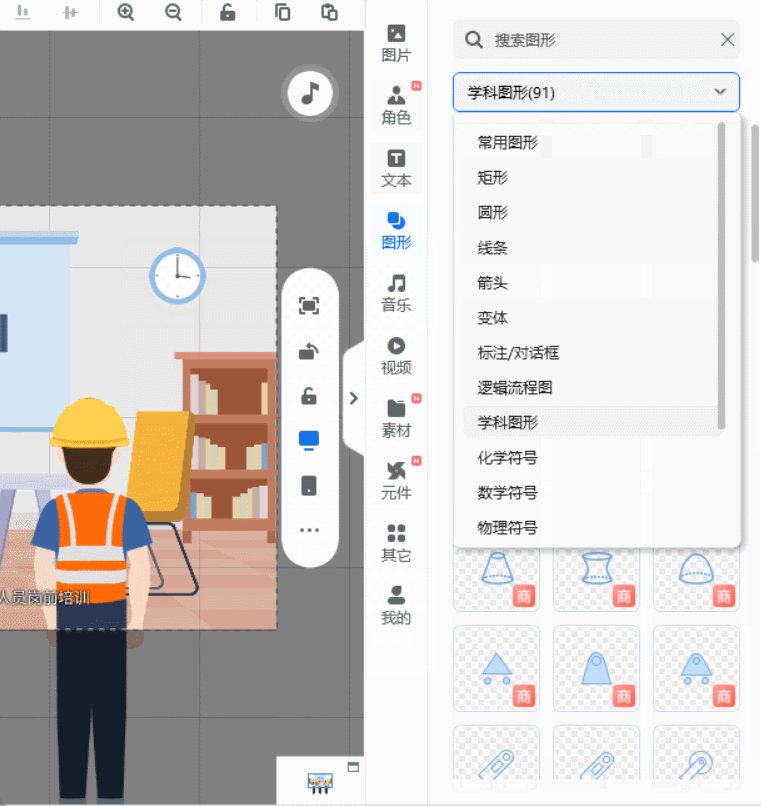
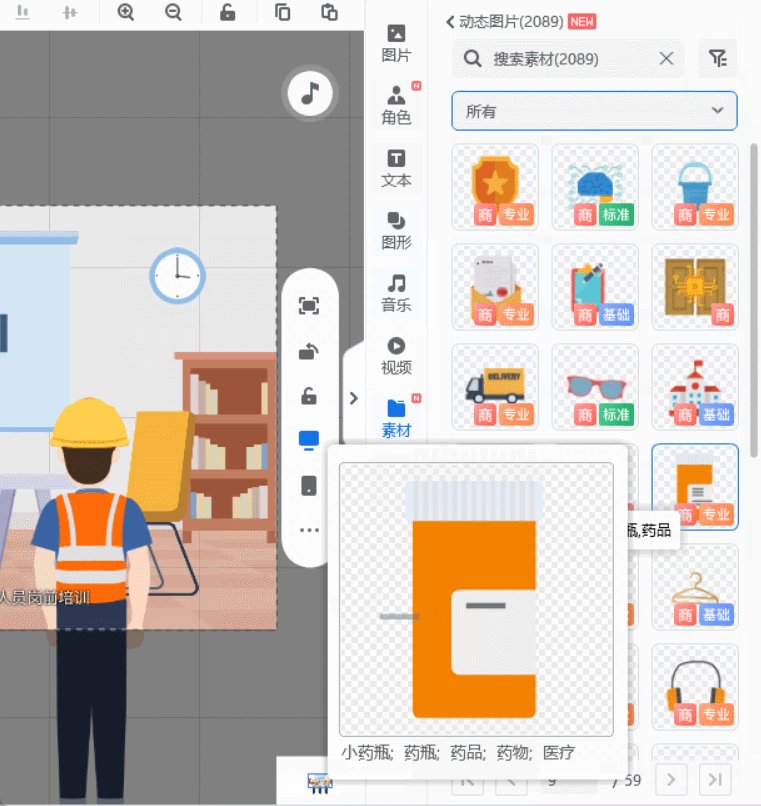
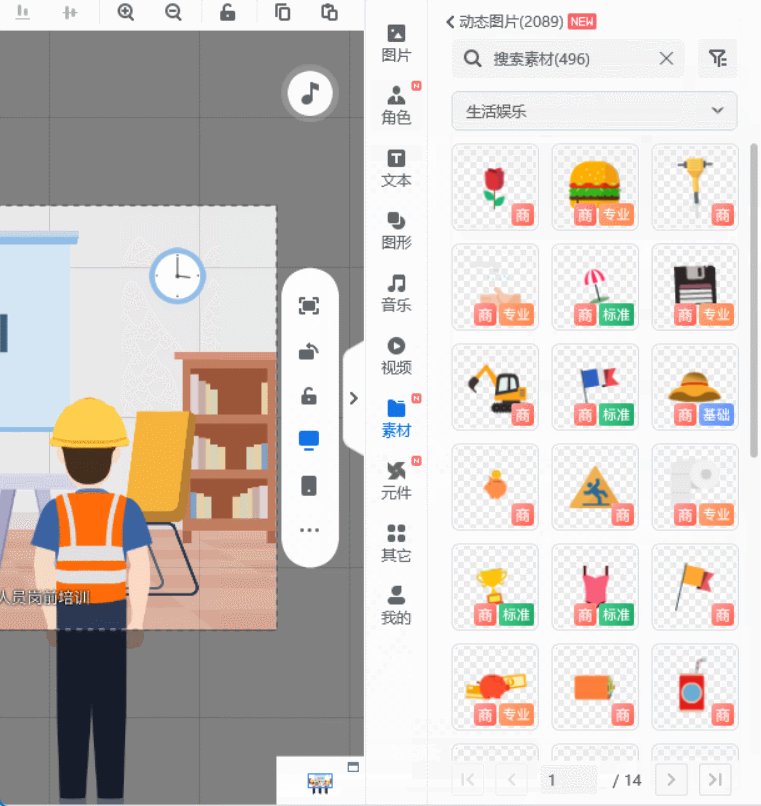
萬彩動畫大師內置了大量的素材和預設動畫效果,我們可以從中選擇合適的素材來搭建場景。比如,為宮殿選擇合適的背景圖,為角色挑選符合古代風格的服裝和動作。

第三步:編排劇情與動畫序列
在劇情編排上,我們可以設計“掌控實權者”挾持“天子”,然后對“諸侯”發號施令的情節。通過時間軸的調整,精確控制每個角色的動作和出場順序,以及場景切換的時機。
第四步:添加音效與配樂
為了增強動畫的感染力,我們可以在關鍵節點添加音效和配樂。比如,在“掌控實權者”威脅“天子”時,可以加入緊張刺激的音樂,增強觀眾的代入感。

第五步:導出與分享
完成動畫制作后,我們可以使用萬彩動畫大師的導出功能,將作品導出為HTML5格式,確保在各種設備上都能流暢播放。此外,還可以直接將作品分享到社交媒體,讓更多人欣賞你的創作。

假設我們已經按照上述步驟完成了動畫制作。在動畫中,“掌控實權者”氣勢洶洶地走進宮殿,手中挾持著惶恐的“天子”,面對一眾“諸侯”,他高舉“天子”,大聲發令,諸侯們無奈聽從。動畫通過生動的角色表情、緊張的音樂和精準的動作編排,將這一歷史典故重現得栩栩如生。
結語
通過以上介紹,我們可以看到,萬彩動畫大師不僅簡化了HTML5動畫制作的流程,還通過豐富的素材庫和強大的功能,讓創作者能夠輕松實現自己的創意。
