為了讓用戶能做出更多變的創(chuàng)意動(dòng)畫效果,動(dòng)畫大師新增點(diǎn)線動(dòng)畫效果功能。相對(duì)于萬彩動(dòng)畫大師現(xiàn)有的動(dòng)畫效果,點(diǎn)線效果注重點(diǎn)和線之間的運(yùn)動(dòng),也能讓圖形和圖片的動(dòng)畫更出彩。
一、點(diǎn)線動(dòng)畫效果:
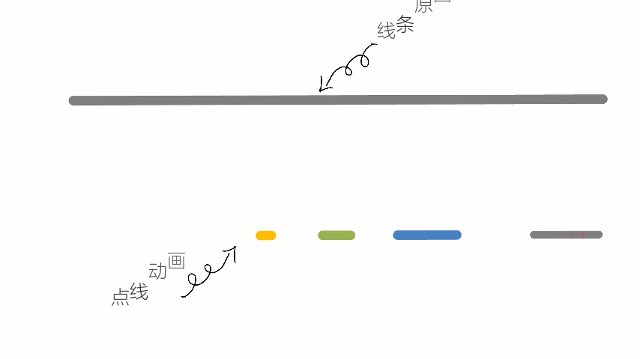
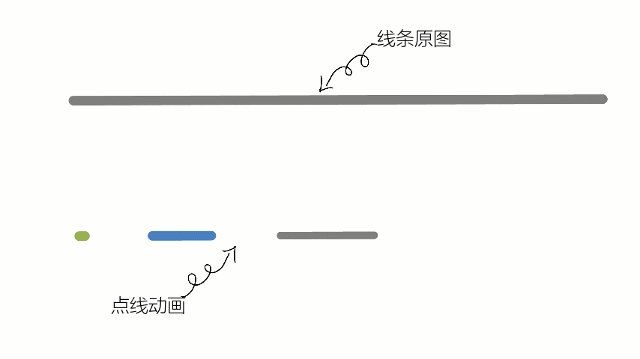
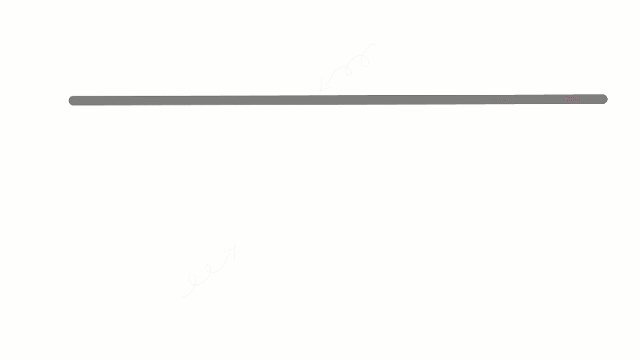
【圖1▲】線條點(diǎn)線動(dòng)畫效果

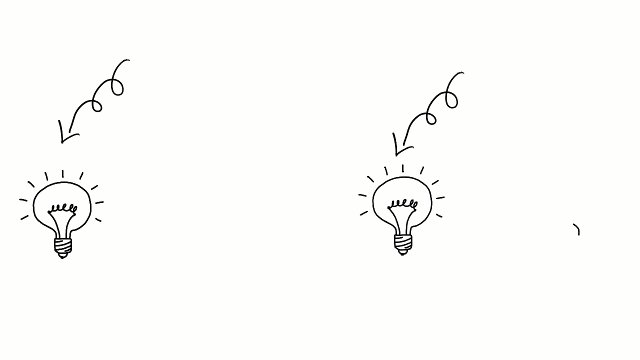
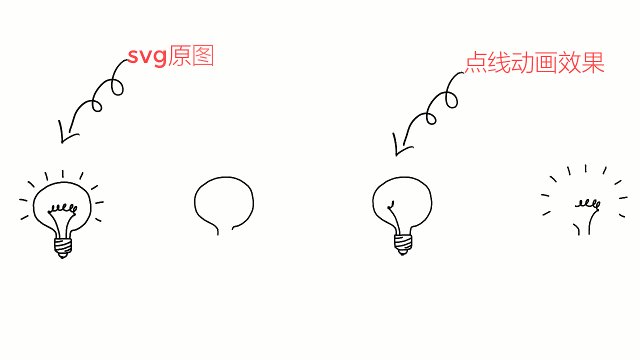
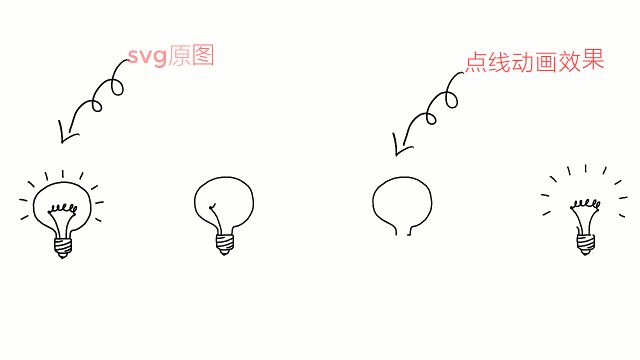
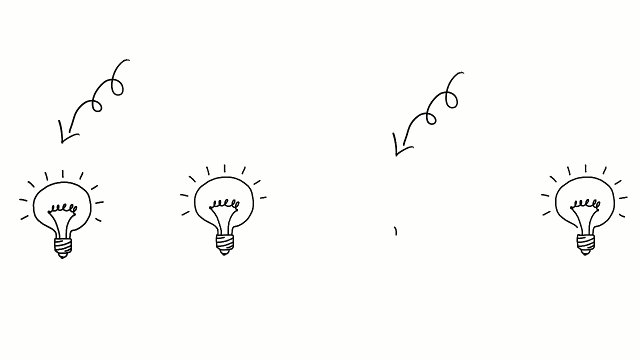
【圖2▲】SVG圖片點(diǎn)線動(dòng)畫效果
點(diǎn)線動(dòng)畫的操作步驟:
目前點(diǎn)線動(dòng)畫只能應(yīng)用在SVG圖片(燈泡為例)和圖形(直線為例)中,還有就是點(diǎn)線動(dòng)畫與其他進(jìn)場、退場、強(qiáng)調(diào)動(dòng)畫等是可以同時(shí)進(jìn)行的。
1.兩種方法添加點(diǎn)線動(dòng)畫:
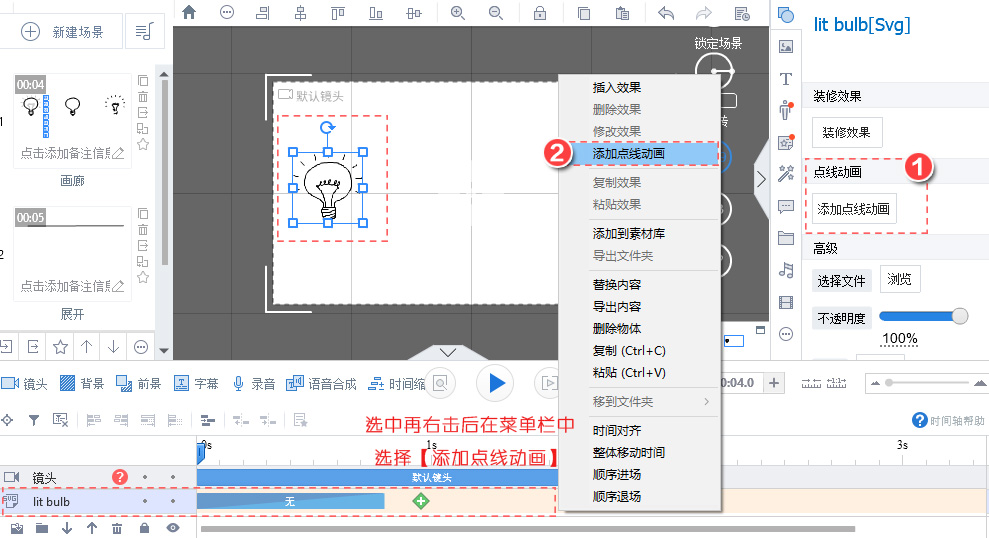
(1)選中畫布中的SVG或圖形,在右邊的屬性欄中找到【點(diǎn)線動(dòng)畫】,選擇【添加點(diǎn)線動(dòng)畫】即可成功添加點(diǎn)線動(dòng)畫;

【圖3▲】兩種方法添加點(diǎn)線動(dòng)畫
(2)比較快捷的方法就是在時(shí)間軸中選中SVG圖片,右擊后出現(xiàn)菜單欄,在菜單欄中找到并單擊【添加點(diǎn)線動(dòng)畫】;
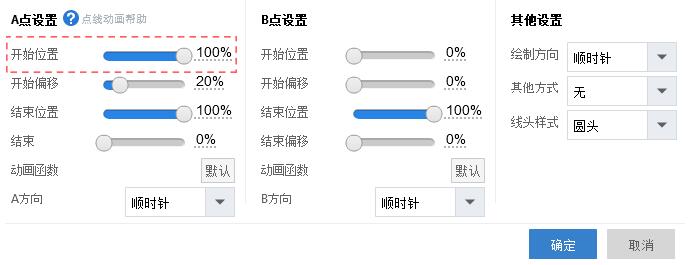
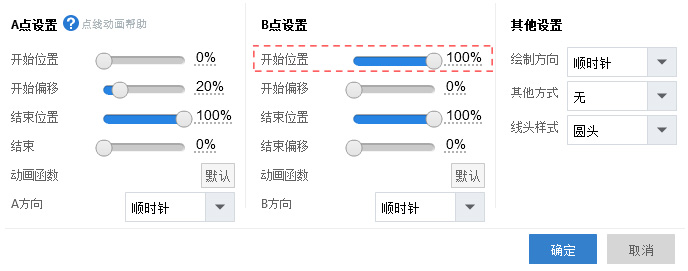
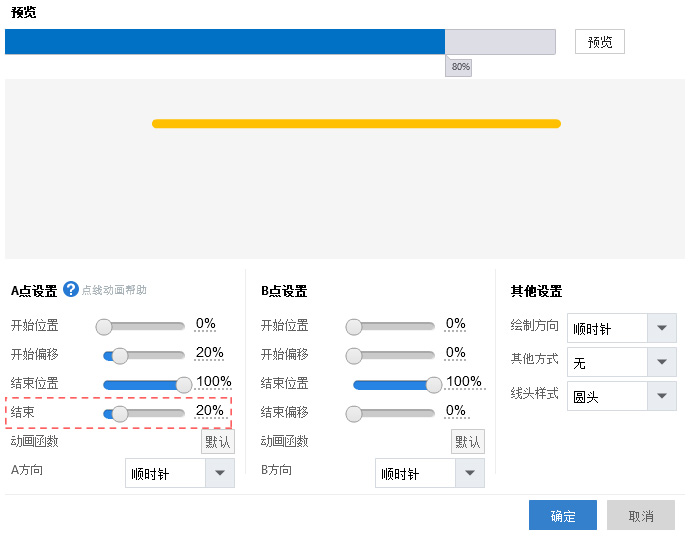
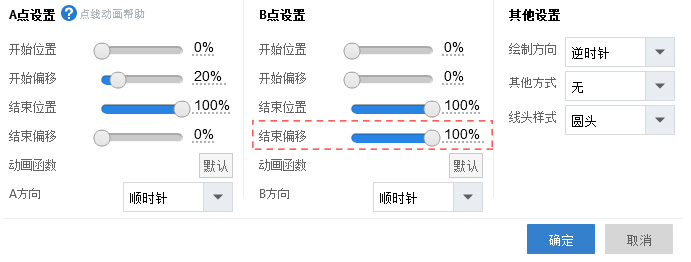
2.添加完之后,可以用默認(rèn)的也可以自定義點(diǎn)線動(dòng)畫效果,也可以自定義點(diǎn)線動(dòng)畫。A點(diǎn)與B點(diǎn)即是SVG圖片或圖形點(diǎn)線動(dòng)畫對(duì)應(yīng)的起點(diǎn)和終點(diǎn)。可以通過設(shè)置A點(diǎn)與B點(diǎn)的開始位置、開始偏移、結(jié)束位置、結(jié)束和其他設(shè)置來自定義合適的點(diǎn)線動(dòng)畫效果。接下來我們來具體說說調(diào)整每個(gè)設(shè)置都有哪些相應(yīng)的變化。

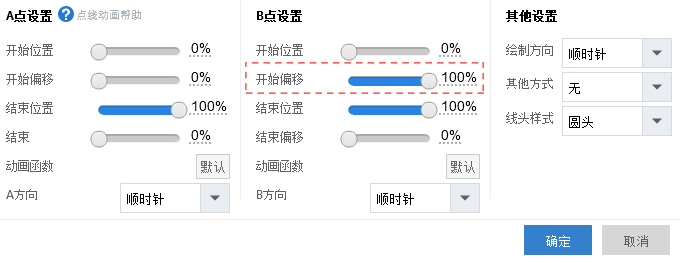
【圖4▲】點(diǎn)線動(dòng)畫設(shè)置參數(shù)
AB點(diǎn)設(shè)置(以不閉合圖形線條為例,A點(diǎn)是運(yùn)動(dòng)起始點(diǎn),B點(diǎn)是運(yùn)動(dòng)的終點(diǎn))

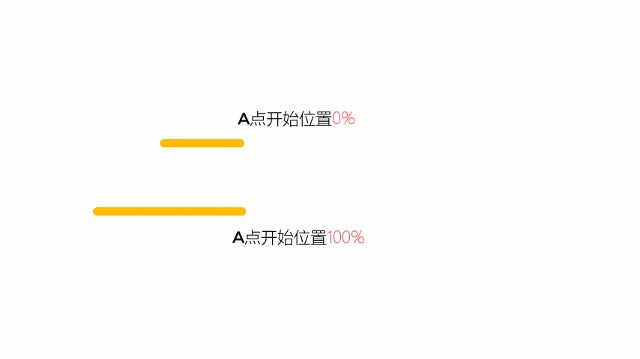
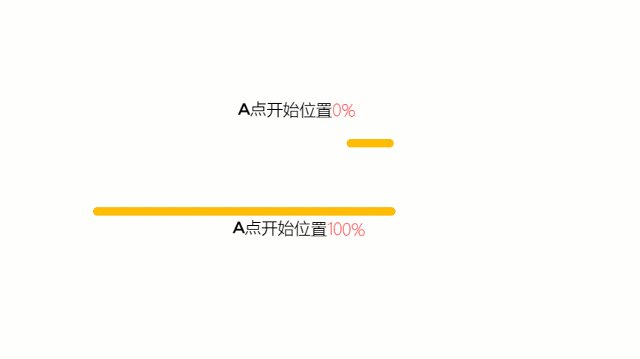
(1)開始位置:指的是點(diǎn)線動(dòng)畫A點(diǎn)與B點(diǎn)開始的地方。0%是指最開始的位置開始運(yùn)動(dòng),100%則是在最后的位置運(yùn)動(dòng),我們來看看開始位置0%與100%的區(qū)別(其他參數(shù)一致的情況下):

【圖5▲】A 點(diǎn)開始設(shè)置
-
-
A點(diǎn)開始位置

【圖6▲】A 點(diǎn)開始設(shè)置效果對(duì)比
-
-
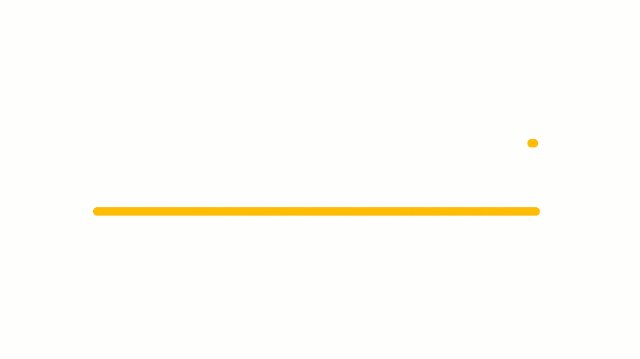
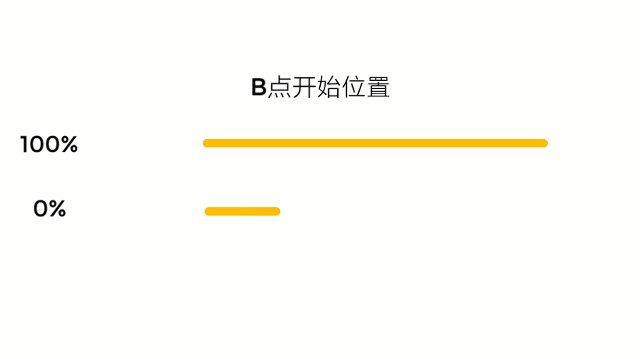
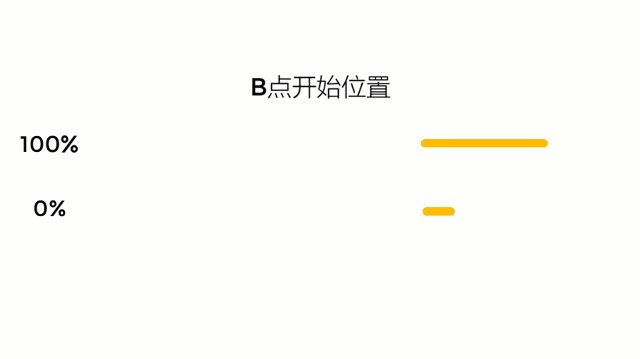
B點(diǎn)開始位置

【圖7▲】B 點(diǎn)開始設(shè)置

【圖8▲】B 點(diǎn)開始設(shè)置效果對(duì)比
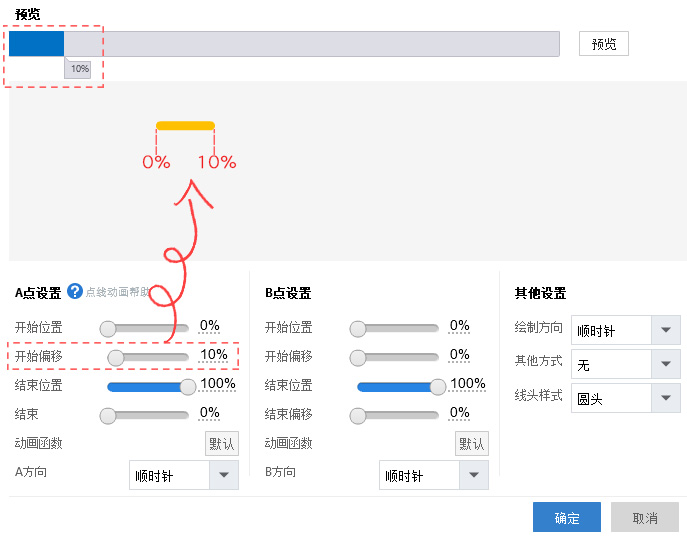
(2)開始偏移:指的是實(shí)際的位置與其所在的實(shí)際位置中間的距離,簡單說就是來說就是動(dòng)畫延遲開始。百分?jǐn)?shù)越大,代表偏移距離越長,我們來看看開始偏移10%與100%的區(qū)別(其他參數(shù)一致的情況下): 
 A點(diǎn)開始偏移
A點(diǎn)開始偏移 
【圖9▲】A點(diǎn)開始偏移設(shè)置

【圖10▲】A 點(diǎn)開始偏移效果對(duì)比

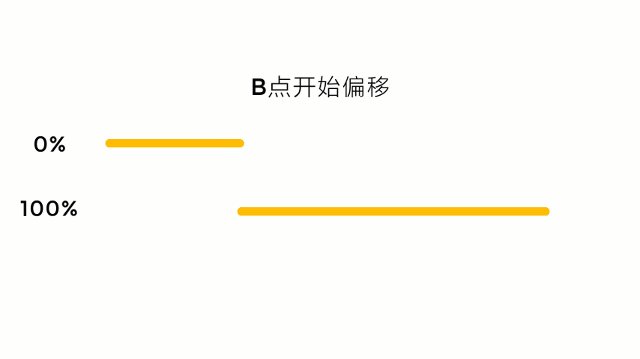
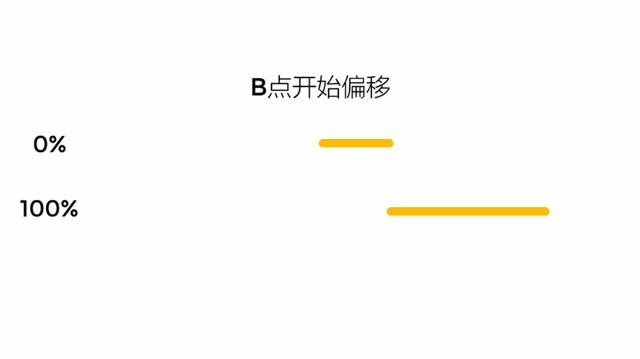
 B點(diǎn)開始偏移
B點(diǎn)開始偏移 
【圖11▲】B點(diǎn)開始偏移設(shè)置

【圖12▲】B點(diǎn)開始偏移效果對(duì)比
(3) 結(jié)束位置:指的是AB 點(diǎn)運(yùn)動(dòng)結(jié)束的位置。0%是指線條的起點(diǎn),100%是指線條的終點(diǎn),調(diào)整百分?jǐn)?shù)設(shè)置AB點(diǎn)運(yùn)動(dòng)結(jié)束位置。 
 A點(diǎn)結(jié)束位置
A點(diǎn)結(jié)束位置 
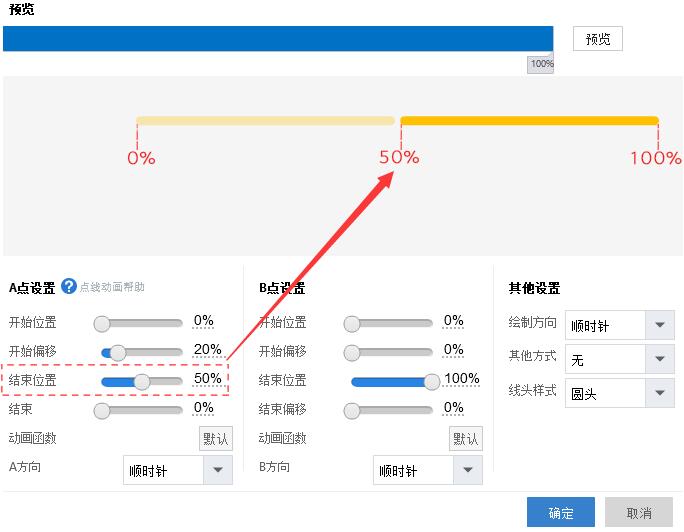
【圖13▲】A點(diǎn)結(jié)束位置設(shè)置

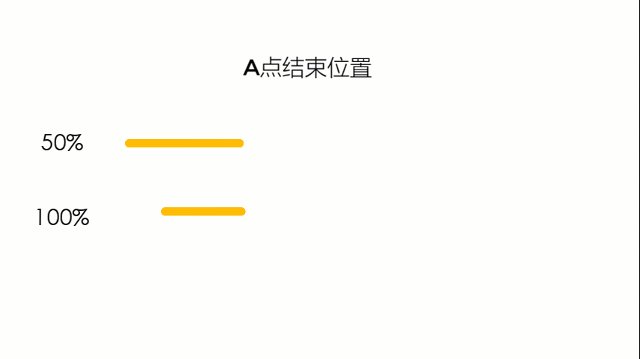
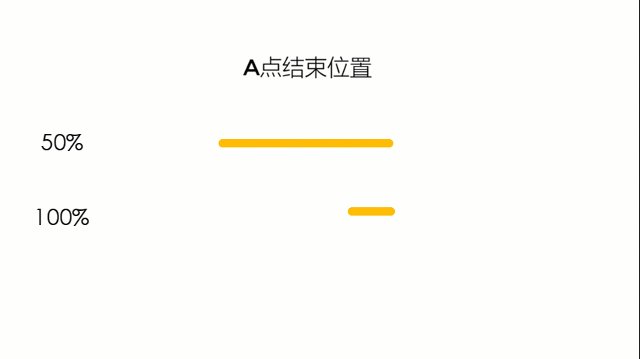
【圖14▲】A點(diǎn)結(jié)束位置效果

 B點(diǎn)結(jié)束位置
B點(diǎn)結(jié)束位置
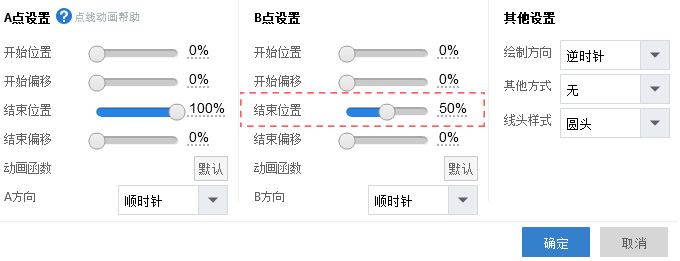
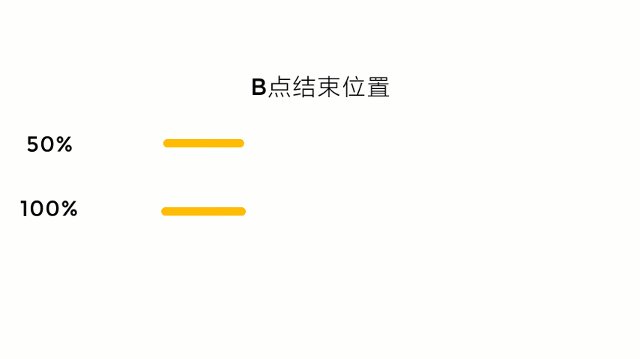
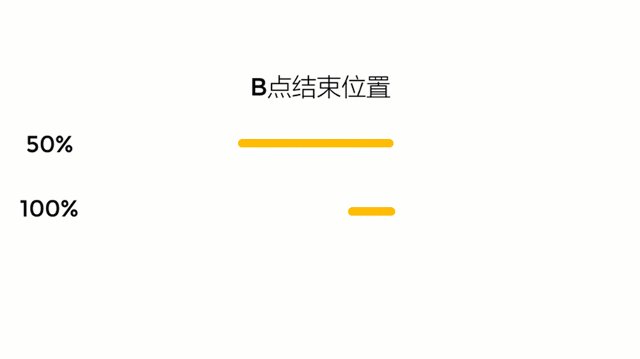
【圖15▲】B點(diǎn)結(jié)束位置設(shè)置

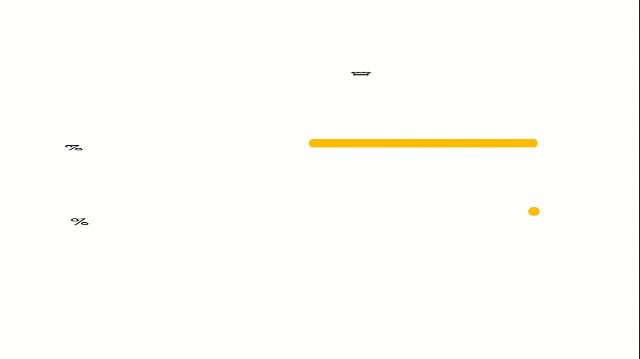
【圖16▲】B點(diǎn)結(jié)束位置效果
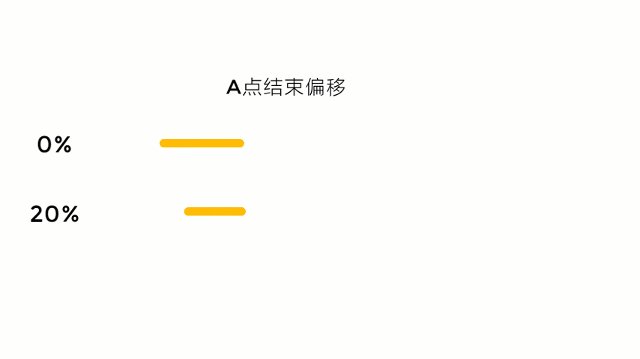
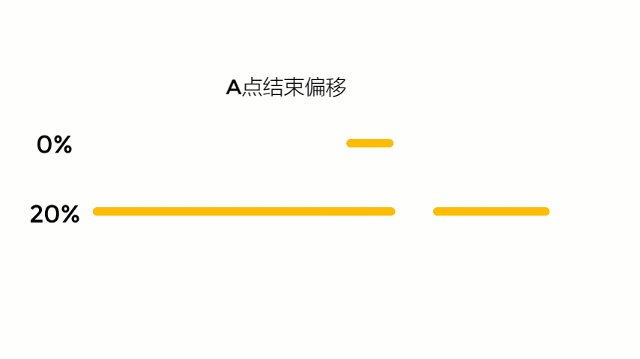
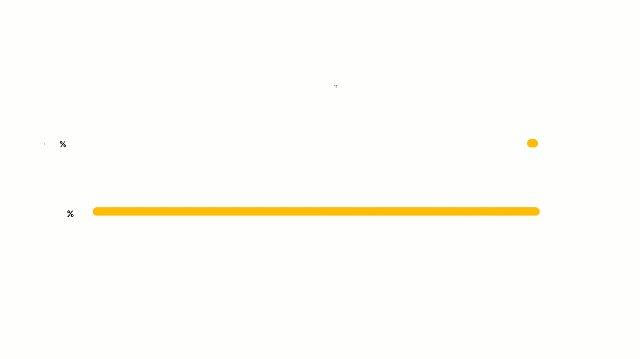
(4) 結(jié)束偏移:指的是實(shí)際的位置與其所在的實(shí)際位置中間的距離,簡單說就是動(dòng)畫運(yùn)動(dòng)提前結(jié)束的位置。 A點(diǎn)結(jié)束偏移:比如設(shè)置的20%,指的是A點(diǎn)在離結(jié)束位置20%的時(shí)候就停止運(yùn)動(dòng)。這里我們看到的效果圖是 
【圖17▲】A點(diǎn)結(jié)束偏移設(shè)置
因?yàn)锳點(diǎn)的跑的比B點(diǎn)快就會(huì)出現(xiàn)這樣的情況。 
【圖18▲】A點(diǎn)結(jié)束偏移效果

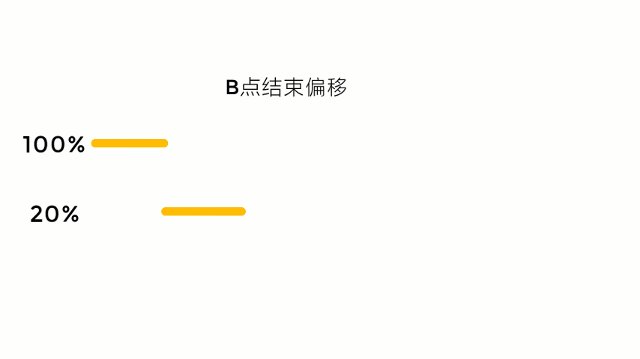
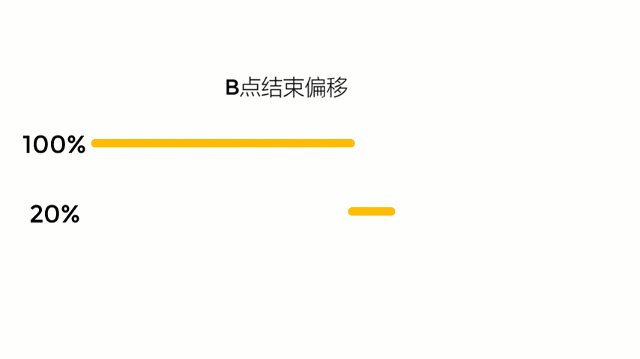
 B點(diǎn)結(jié)束偏移
B點(diǎn)結(jié)束偏移
【圖19▲】B點(diǎn)結(jié)束偏移設(shè)置

【圖20▲】B點(diǎn)結(jié)束偏移設(shè)置
(5) 動(dòng)畫函數(shù):進(jìn)一步的優(yōu)化點(diǎn)線動(dòng)畫運(yùn)動(dòng)效果,參考教程:http://www.hrddomp.cn/kb/topic-2146.html
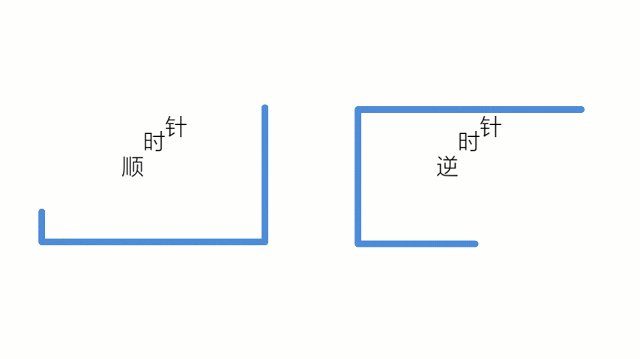
(6)AB方向,就是根據(jù)需求設(shè)置AB點(diǎn)線動(dòng)畫的順逆時(shí)針運(yùn)動(dòng)方向。這里我們以矩形為例。 
【圖21▲】AB點(diǎn)方向
接下來說說其他設(shè)置: 繪制方向、其他方式和線頭樣式。
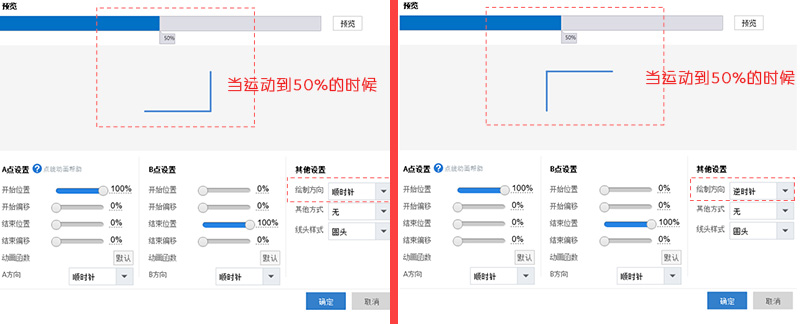
(1) 繪制方向:就是點(diǎn)線動(dòng)畫從0 %到100%的繪制運(yùn)動(dòng)方向。我們通過動(dòng)圖來對(duì)比一下。 
【圖21▲】繪制方向設(shè)置

【圖22▲】順逆時(shí)針繪制效果
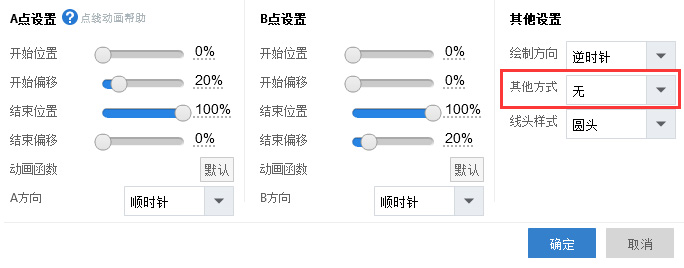
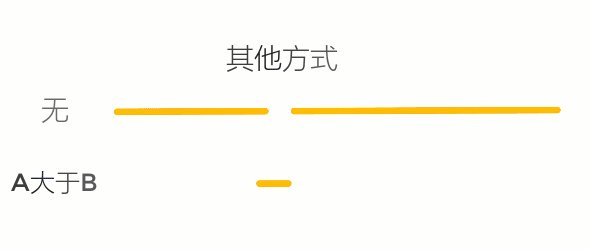
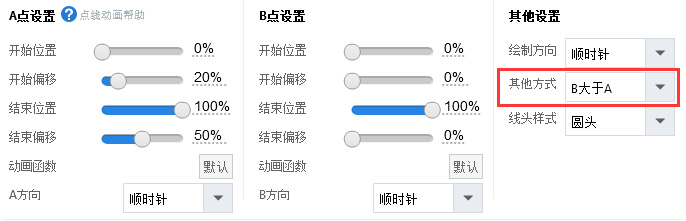
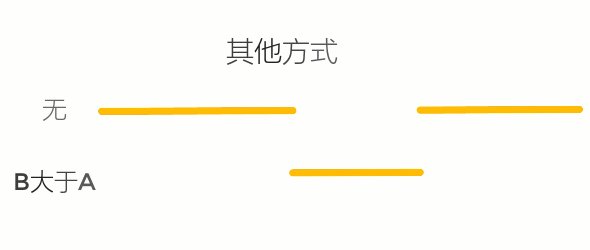
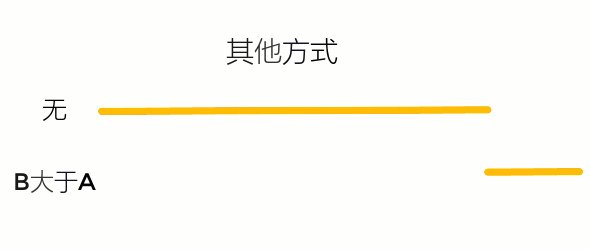
(2)其他方式:有3種選項(xiàng),當(dāng)A點(diǎn)運(yùn)動(dòng)的比B點(diǎn)快,可能會(huì)出現(xiàn)動(dòng)畫一閃一閃的情況,這個(gè)時(shí)候我們可以選擇【A大于B】這個(gè)方式,就可以解決動(dòng)畫閃的問題。當(dāng)B點(diǎn)運(yùn)動(dòng)比A點(diǎn)時(shí),就選擇【B大于A】。 當(dāng)A點(diǎn)運(yùn)動(dòng)比B快時(shí),A點(diǎn)是從0%,B點(diǎn)是從20%才開始,因此A 點(diǎn)運(yùn)動(dòng)比B點(diǎn)快。此時(shí),其他方式用默認(rèn)的【無】,則會(huì)出現(xiàn)以下的效果: 
【圖23▲】其他方式設(shè)置

【圖24▲】A大于B效果
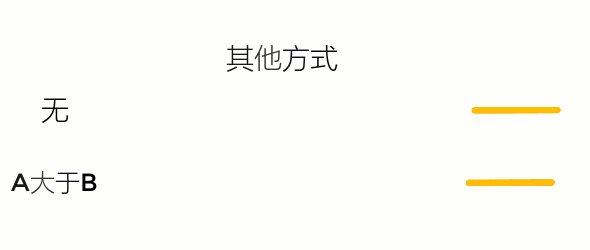
同理,當(dāng)B點(diǎn)運(yùn)動(dòng)比A點(diǎn)快時(shí), 也會(huì)出現(xiàn)相應(yīng)的情況,然后只需要選【B大于A】就可解決動(dòng)畫一閃一閃的問題。 
【圖24▲】B大于A設(shè)置

【圖25▲】B大于A效果
(3) 線頭方式: 圓頭、平頭和無,我們用圖片來看下他們的區(qū)別。 
【圖26▲】線頭方式效果
